Die 30+ wichtigsten UX-Tipps & Beispiele für starke Call-to-Action
Call-to-Action (CTA = Call-to-Action) sind die heimlichen Helden von Websites und Onlineshops. Denn ohne sie könnten deine User weder ihre Handlung leicht abschließen noch mit dir in Kontakt treten. Außerdem können gute CTA-Texte zu einer besseren Conversion beitragen. Voraussetzung: sie sind formuliert und gestaltet.
Entdecke mit mir die Grundregeln einer guten Handlungsaufforderung und erfahre, wie du starke CTAs schreibst, gestaltest, testest und verbesserst.
🧠 Das Wichtigste in aller Kürze:
- Gute Calls-to-Action folgen Grundregeln. Sie setzen auf Einfachheit, Klarheit, nutzen Trigger-Wörter, erzeugen einen Mehrwert und heben sich durch visuellen Kontrast vom Website-Design ab.
- Die Button-Lösung ist ein Gesetz, dass Menschen vor Abo-Fallen schützen soll und gibt für E-Commerce-Betreiber an, wie Buttons beim Kaufabschluss beschriftet werden dürfen.
- Die Farbe des CTA spielt kaum eine Rolle. Vielmehr geht es um den Mehrwert und den Kontrast.
CTA-Testing sollte qualitativ stattfinden, um das Warum hinter den Daten zu verstehen und so die Handlungsaufforderungen zu optimieren.

Warte nicht auf Kunden-Feedback, hol es dir!
Mit RapidUsertests kannst du jedes Produkt qualitativ untersuchen. Teste jeden Touchpoint moderiert und unmoderiert. Du greifst auf den marktführenden Anbieter für Remote UX-Tests in Deutschland zurück. Entwickelt und optimiert von der UX-Agentur Userlutions.
Inhaltsverzeichnis
3 schlechte Call-to-Action Beispiele und was wir daraus lernen können
Bevor wir uns den guten Beispielen widmen – lass uns ein paar Fails anschauen. Zu den häufigsten CTA-Fails gehören automatisch erstellte Übersetzungen, unklare Beschriftungen und fast identische inhaltliche Dopplungen, welche den CTA unklar werden lassen.
Im unteren Beispiel wurde eine Seite komplett übersetzt und live geschaltet, ohne, dass jemand den maßgeblichen CTA geprüft zu haben scheint.
Wolltest du nicht schon immer nach einer Kontaktaufnahme „angestarrt“ werden …

Schlechte Call-to-Action führen bei Usern zu:
- Misstrauen im Warenkorb
- Verwirrung im Check-out-Prozess, da nächste Schritte nicht kommuniziert werden
- Unsicherheit im Kaufabschluss (Habe ich alles richtig gemacht?)
- Abbruch der Bestellung
- Nachträgliche Stornierung, da der Kauf zu überraschend war
Auch die folgenden Beispiele fallen häufig durch:

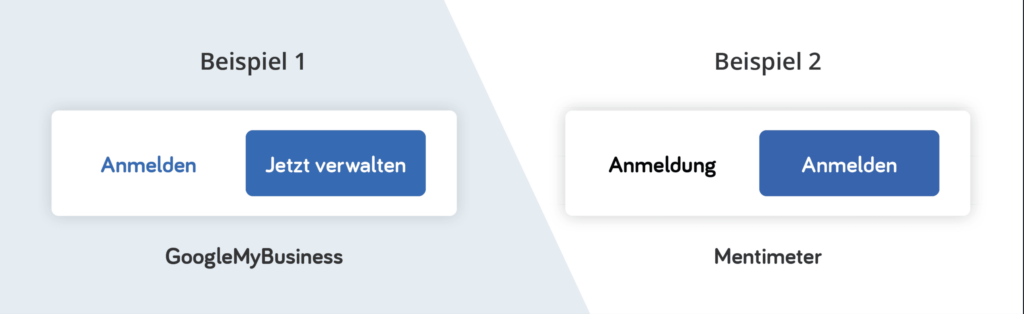
Trotz fast täglicher Nutzung bin ich bei jedem Besuch auf GoogleMyBusiness kurz verwirrt und habe in den letzten Jahren mehrfach den falschen Button geklickt. Oft denke ich im ersten Moment „Ok, ich muss mich ja einloggen, also anmelden.“ … oder war es doch „Jetzt verwalten“. „Stimmt, ich möchte ja eigentlich ein bestehendes Unternehmen verwalten“.
Kognitiver Aufwand, den Google durch eindeutigere CTA-Texte abnehmen könnte.
Statt „Anmelden“ könnte es bspw. „Jetzt Registrieren“ heißen. Dadurch würde auch der andere Button eindeutiger werden.
Mentimeter hat ebenfalls zwei Begriffe gewählt, die inhaltlich sehr nah beieinanderstehen und mit Sicherheit bereits zu Verwirrung geführt haben.
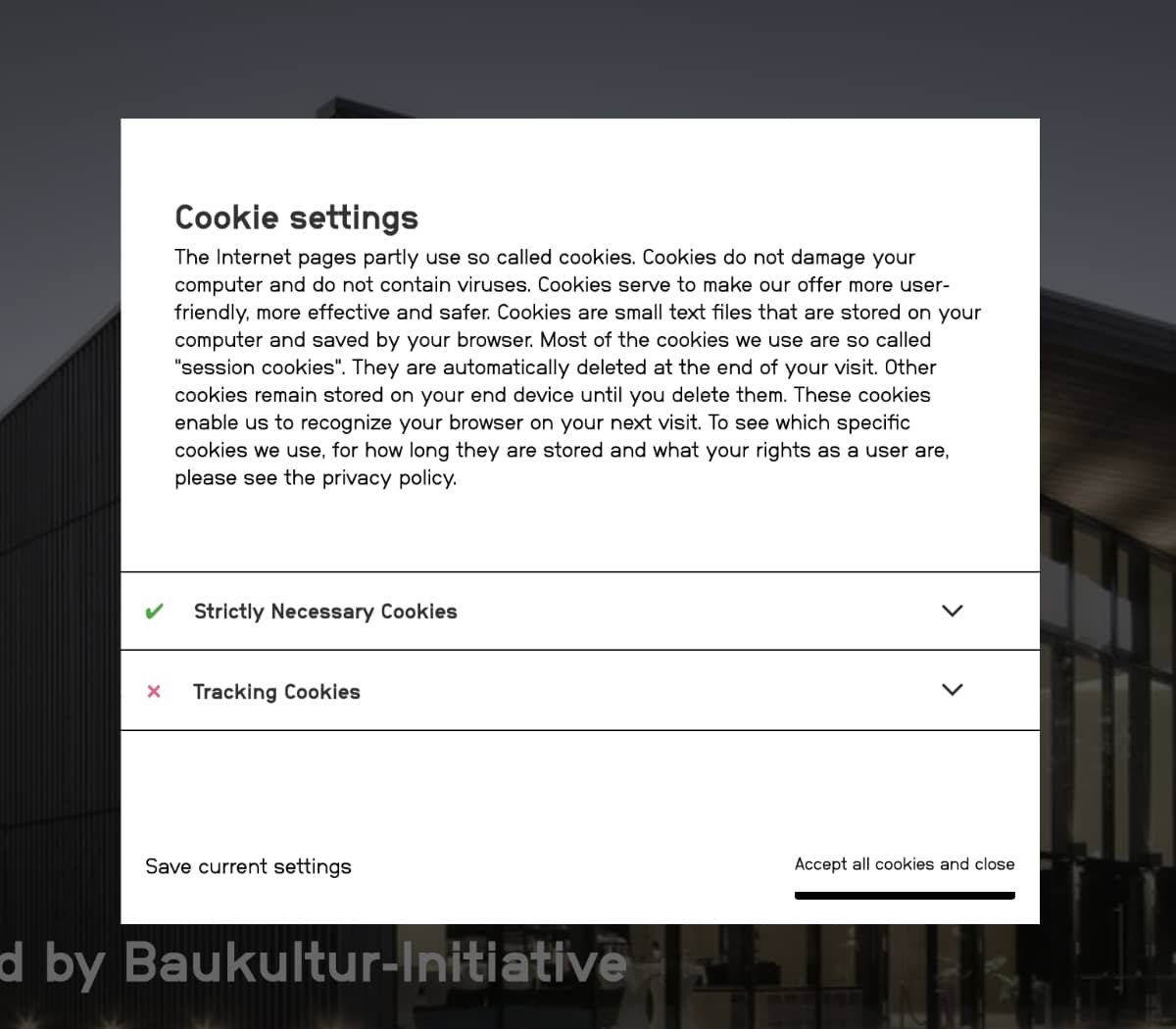
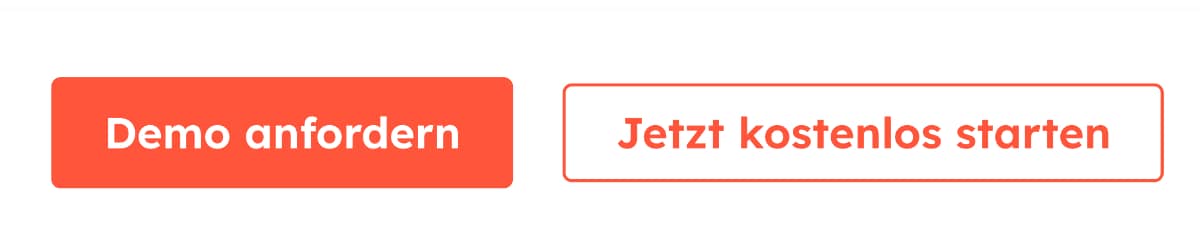
Auch Cookie-Banner sind häufig sehr anfällig für CTA-Fails. Außerdem sollten Ablehnen-CTAs in Cookie Bannern gleichwertig gestaltet sein, da es ansonsten zu Abmahnungen kommen kann. User müssen also aktiv „Ja“, aber auch „Nein“ sagen können.

Im obigen Beispiel eines Architekturbüros finden sich daher gleich mehrere CTA-Fails. Schlechte Benennung, schlechte Sichtbarkeit, keine gleichwertigen Bezeichnungen bzw. eindeutige Ablehnen-Funktion.
Lass es uns besser machen.
Gutes Call-to-Action Design: 7 wichtige Grundregeln
Ein effektives Call-to-Action-Design ist entscheidend für die Conversion-Optimierung, hat aber auch generellen Einfluss auf die User Experience. Wie wir in den CTA-Fails weiter oben gesehen haben, kannst du mit einem schlechten CTA-Design eher zur Verwirrung beitragen. Somit wird auch das Erreichen deiner Website- oder Shop-Ziele unnötig erschwert.
Einige einfache Grundregeln, die du bei der Gestaltung deiner CTAs beachten solltest:
- Konsistenz: Beim Interface Design wird ein CTA als Komponente definiert, die überall gleich aussieht und eine primäre Interaktionsfarbe besitzt. Idealerweise werden 3 Größen (S, M, L) genutzt.
- Farbe des Call-to-Action gibt es keine pauschale Antwort. Ein CTA sollte zum Design passen. Halte dich auch von wilden A/B-Tests von Button-Farben fern und verschwende wertvollen Traffic nicht darauf, Farben für Buttons zu testen, denn es ist unmöglich herauszufinden, welche Farbe am besten konvertiert. Achte stattdessen darauf, wie sich durch einen CTA die visuelle Hierarchie verändert und wie du den CTA im Kontrast zum restlichen Website-Design hervorhebst.
- Größe und Form: Dein Call-to-Action sollte außerdem groß genug sein, um leicht wahrgenommen und angeklickt zu werden, ohne jedoch übermäßig dominant zu wirken. Eine gängige Form ist das (abgerundete) Rechteck, aber du kannst auch mit anderen Formen experimentieren, die zu deinem Design passen.
- Aktiv vs. inaktiv: Wie bei Textlinks, so hat sich auch bei Calls-to-Action bewährt, bei Mouse-Hover oder Klick eine andere Farbe anzuzeigen oder die Interaktion visuell hervorzuheben. Denke daher nicht nur im inaktiven Design, sondern auch über das Verhalten des CTAs bei der Interaktion nach. Im UX-Design werden daher 4 States (default, hover, active, inaktive) definiert.

- Lesbarkeit: Achte darauf, dass der Text auf dem CTA-Button gut lesbar ist. Verwende eine klare, gut lesbare Schriftart, und Farbkontrast zum Hintergrund. Die barrierefreie Kontrast-Ratio beträgt bspw. 4:1.
- Platzierung: Bei der Platzierung deines Call-to-Action kommt es ganz auf den Nutzungskontext an. Etablierte und gelernte Positionen für einen Login oder eine Anmeldung sind auf einer Website der obere rechte Bereich, während der Check-out CTA oftmals direkt am Produkt erwartet wird. Achte außerdem darauf, dass der CTA nicht verdeckt wird und genügend Freiraum um den Button vorhanden ist. Als Daumenregel gilt bspw. bei Landingpages immer ein CTA pro Screen-Fläche, um Usern jederzeit die Möglichkeit zu geben zu konvertieren. Mobile werden diese auch gern unten als Sticky in Daumennähe positioniert – damit man jederzeit konvertieren kann. Ob deine Buttons gut platziert sind, kannst du auch in kleinen User-Tests herausfinden.
- Mobile Optimierung: Die Bewertung durch die Google Search Console kann hier ein Indikator sein, da dieses Tool dir anzeigt, ob genügend Raum zwischen deinen klickbaren Elementen .
Um all diese Punkte gut abzudecken, solltest du dich nicht nur auf dein Empfinden und Bauchgefühl verlassen, sondern dir sowohl internes als auch externes Feedback bspw. mit qualitativen Tests holen.
Call-to-Action lassen sich innerhalb eines UX-Tests einfach mittesten, um so direktes Feedback und Input für Verbesserungsmöglichkeiten einzusammeln.
CTAs formulieren: Worauf es bei guten Call-to-Action ankommt
Gute Call-to-Action zu formulieren, muss nicht schwer sein.
Verwende im CTA-Text auf jeden Fall eine handlungsorientierte Sprache, die deine User direkt zur gewünschten Aktion auffordert und sagt, worum es geht (z. B. Jetzt kostenpflichtig bestellen, Weiterlesen, Kostenlos registrieren). Nutze wenige Wörter, vermeide CTA-Sätze und platziere weitere Informationen in der Nähe des CTA.
Führe dir außerdem immer vor Augen, was die nächsten Schritte für deine User sind, welche Ziele sie verfolgen und welche Einwände bzw. Bedenken sie haben könnten. So kannst du Handlungsaufforderungen entwerfen, die animieren und ein gutes Gefühl erzeugen.
Achte je nach Anwendungsfall auch darauf, im sichtbaren Bereich nur einen primären Button zu verwenden. Für untergeordnete Themen kannst du auch einen Secondary-CTA oder Textlink nutzen, um den Main CTA als Hauptakteur in der visuellen Hierarchie beizubehalten. Bei der Verwendung von Kacheln könntest du z.B. auch die gesamte Kachel klickbar gestalten, statt in jede Kachel einen CTA zu platzieren.

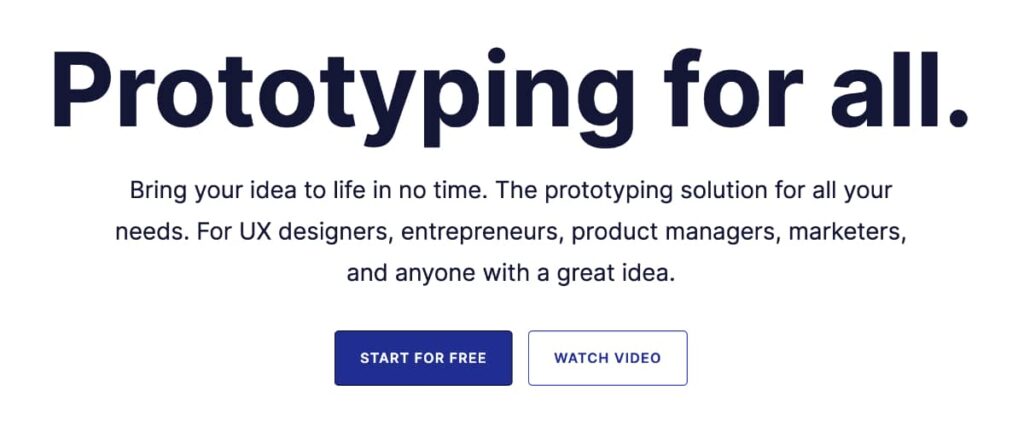
Im obigen Beispiel wird eine sehr einfache Botschaft „Zu den Blog-Tutorials“ übermittelt. Vielleicht fällt dir auf, dass nicht nur der Button entscheidend ist, sondern auch, wie er platziert ist und welche sonstigen Informationen in seiner Nähe angeordnet sind.
Die Headline gibt bereits einen Kontext und der kleine Text zeigt auf, was dich als User erwarten wird. Zusammen mit dem Icon handelt es sich hier um eine gelungene Schaltfläche, die dich positiv animiert und Zweifel aus dem Weg räumt.
Verwende Trigger-Wörter
Während Menschen auf deiner Website unterwegs sind, führen sie in Gedanken eine stille Unterhaltung. Sie suchen nach bestimmten Formulierungen, um ihre Fragen zu beantworten („Wo finde ich xyz“ oder „Wie funktioniert das jetzt“). Hier kommen Trigger-Wörter ins Spiel – also Wörter und Sätze, die deine User zum Klicken bewegen.
Indem du gängige Begriffe wie „Preise“, „Login“ oder „Registrieren“ verwendest, kannst du deine User unterstützen. Versuche in solchen Fällen also nicht, originell zu sein und das Rad neu zu erfinden.
Falls du anstelle der üblichen Begriffe kreative Alternativen verwendest, tust du dir selbst keinen Gefallen. Sprich stattdessen mit deinen Usern oder nutze Research, um herauszufinden, nach welchen Begriffen sie suchen, und passe deine CTAs entsprechend an.
Zusammenfassend gilt beim Formulieren von Call-to-Action:
- Nutzer (bekannte) Trigger-Wörter
- Füge, wenn möglich, Vorteile hinzu oder nutze in der Nähe USPs und Trust-Elemente wie z.B. kostenlose Rückgabemöglichkeiten im E-Commerce
- Achte auf eine Sprache, die zu deiner Zielgruppe passt
- Wähle den Text so, dass er positiv, leicht verständlich und animierend wirkt
- Lass den CTA-Text nicht die Arbeit alleine machen und prüfe, ob du weitere wichtige Informationen in seiner Nähe anbieten kannst, die den Klick erleichtern
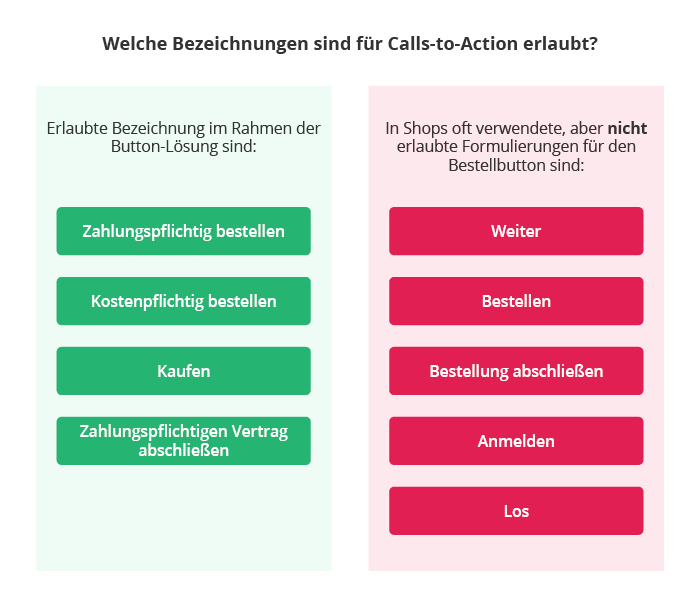
CTAs im Check-out: Behalte die Button-Lösung im Blick
Kennst du das Gesetz zur Button-Lösung? Es soll Verbraucher vor sogenannten Abo-Fallen und Angeboten schützen, bei denen auf den ersten Blick nicht klar ist, dass ein kostenpflichtiger Vertrag abgeschlossen wird. Das heißt, bevor User auf den Button klicken, sollten sie wissen, dass sie sich für einen Vertrag mit Kosten entscheiden.
Spätestens seit die Button-Lösung für Onlineshops in Kraft ist, gibt es daher eindeutige Richtlinien, wie eCommerce-Betreiber den finalen Call-to-Action im Check-out zu benennen haben.

Diese Regelung gilt nicht nur für Abofallen, sondern für alle kostenpflichtigen Verträge im Internet und soll es leichter machen, die Kosten und Vertragsbedingungen zu erkennen und böse Überraschungen zu vermeiden.
Richtige CTA-Benennung im Check-out aus Usability- & UX-Sicht
Der Online-Einkauf ist immer nur einen Klick entfernt. Dabei hängt der Kaufabschluss im Check-out-Prozess neben einem leichten Informationstransfer auch von der Button-Bezeichnung ab. In unseren Nutzeranalysen sehen wir immer wieder, worauf es bei der Benennung von Calls-To-Action ankommt und wie die klassischen Wording-Fehler aussehen.
Erkläre deinen Usern, was durch die Interaktion mit dem Button passieren wird, denn grundsätzlich sind User eher bereit, eine Handlung durchzuführen, wenn klar ist, was passieren wird.
Oft sind es gerade ältere und weniger Shopping-affine User, die einzelne Schritte beim Kaufabschluss nicht bemerken oder kennen. Gleichzeitig sind sie unsicher über Abläufe und wollen mehr Informationen darüber, was beim Klicken passieren wird.
Hat dein Shop einen mehrstufigen Checkout-Prozess (Adresseingabe, Versand & Zahlungsart, Bestellübersicht, Abschluss), empfiehlt es sich, statt „Weiter“ die Beschriftung mit dem Zusatz des nächsten Schrittes zu ergänzen, z.B. „Weiter zur Adresseingabe“.
Hier sind weitere Beispiele für eindeutige Calls-to-Action-Bezeichnungen im Check-out:
- In den Warenkorb legen
- Artikel zum Warenkorb hinzufügen
- Weiter zu den Zahlungsdetails
- Weiter zu den Versandoptionen
- Weiter zur Bestellübersicht
Indem du solche klaren Button-Beschriftungen verwendest, erleichterst du es deinen Usern, den Check-out-Prozess zu verstehen und erfolgreich abzuschließen.
Die 7 meistgenutzten Arten & Beispiele für konvertierende Call-to-Action
Folgend findest du die häufigsten Calls-to-Action. Diese decken die meisten Anwendungsfälle ab. Selbstverständlich kann es hier je nach Kontext und Ziel zu Überschneidungen kommen.
Außerdem möchten wir darauf hinweisen, dass alle Beispiele keine Erfahrungen zu Conversions enthalten. Sie wurden aus unserer UX-Erfahrung heraus ausgewählt, da sie wichtigen Grundregeln für gute Handlungsaufforderungen entsprechen.
Nutze diese Beispiele, um den für deinen Anwendungsfall idealen Call-to-Action zu entwickeln.
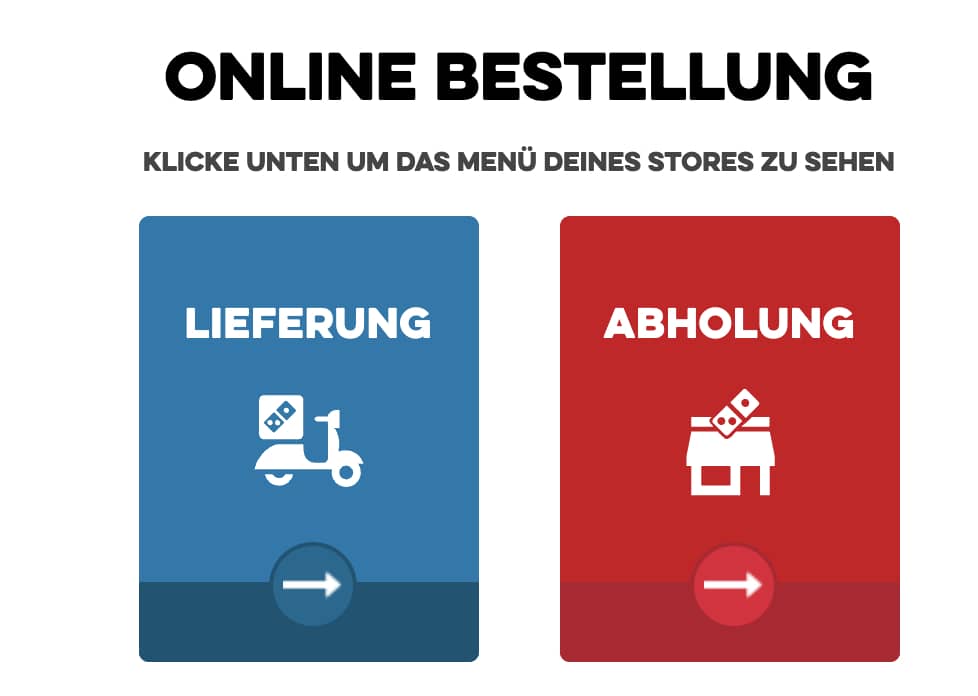
1. Die direkte Handlungsaufforderung (z.B. CTAs für Check-out, Warenkorb & Produktauswahl)

Falls du deine User unmittelbar auf die nächste Seite lenken oder zu einer konkreten Handlung leiten möchtest, kannst du die direkte Handlungsaufforderung wählen. Im obigen Beispiel siehst du, wie Dominos Pizza ihre Website-Besucher im ersten Schritt führen, um den weiteren Kaufprozess einzuleiten.
Diese Art der direkten Handlungsaufforderung kommt auch häufig mit dem Wort „Jetzt“ daher.
Klassische CTA-Bezeichnungen sind:
- Jetzt kostenlos testen
- In den Warenkorb legen
- Jetzt shoppen
- Jetzt kaufen
Ein kreativeres Beispiel für den Warenkorb nutz der Onlineshop für Erotikprodukte Eis.de. Statt „In den Warenkorb“ nutzen sie, die im Kontext der Seite kreativere Bezeichnung, „Ab in die Kiste“.

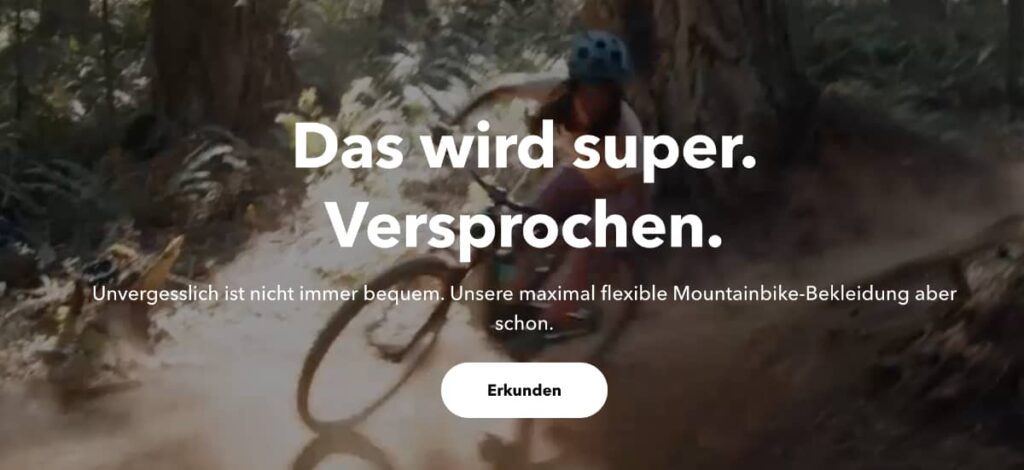
Patagonia nutzt das Wort „Erkunden“, um User tiefer in den Shop zu leiten. Noch besser wäre hier ein Zusatz, was als Nächstes passieren wird z.B. Shop erkunden oder Trends erkunden. Um schlussendlich Gewissheit zu erhalten, könnte man auch hier einen kleinen UX-Test aufsetzen oder den CTA entlang der Shopping-Reise qualitativ mit testen.

Sieh dir auch den Warenkorb-Button vom Rewe Onlineshop an. Dieser verändert sich, um die bereits hinzugefügte Anzahl anzuzeigen. Darüber hinaus wird der aktuelle Preis angezeigt.

2. Call-to-Action zum Login & Registrieren
Insbesondere bei Neuanmeldungen kann es hilfreich sein, den CTA nicht alleine die gesamte Informationsarbeit leisten zu lassen. Bei einer ersten Registrierung stehen nutzer-seitig häufig Fragen zu möglichen Kosten, Testzeiträumen oder benötigten Daten im Raum. Diesen kannst du gezielt entgegenwirken. Um den inneren Dialog abzufangen, kannst du am CTA daher unterstützende Informationen anbieten.

Wie du weiter oben in den CTA-Fails gesehen hast, übersetzen viele Seiten ihre Buttons oft aus dem Englischen, was zu den ähnlichen Wörtern wie „Einloggen“ und „Anmelden“ führt.
Es ist daher wichtig, die Anmelde- und Login-Buttons differenziert zu benennen, damit keine Verwirrung entsteht.
Beliebte Texte bei Erstanmeldungen und Anmeldungen
- Jetzt Registrieren
- Konto anlegen
- Jetzt Konto anlegen
- Login
- Im Account anmelden
- Im Konto anmelden
- Anmelden
3. CTAs zur Kontaktaufnahme & Beratung
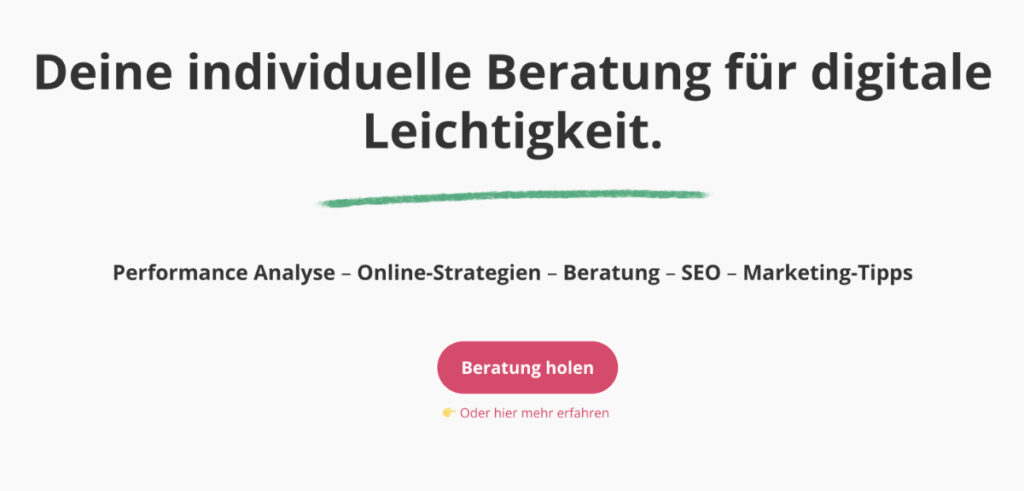
Die CTA-Formulierung „Kontakt“ oder „Kontakt aufnehmen“ gehört wohl bei fast jeder Website dazu. Dieser Call-to-Action ist eine der wichtigsten Formen und die Eintrittstür zur Verbindung mit deinen Usern.
Auch bei Beratungsleistungen sind aussagekräftige Aufforderungen ein Muss. Ein guter Call-to-Action hängt hier von der Art deiner angebotenen Leistung ab und welche Informationen du außerdem übermitteln solltest.

Im Kontaktformular haben sich bspw. folgende Wordings durchgesetzt:
- Jetzt Kontakt aufnehmen
- Kontakt aufnehmen
- Nachricht senden und (nächsten Schritt kommunizieren) z.B. kostenlose Beratung erhalten
- Anfrage absenden
4. Effektive Call-to-Action für Newsletter-Anmeldungen und zum Erfassen von E-Mails
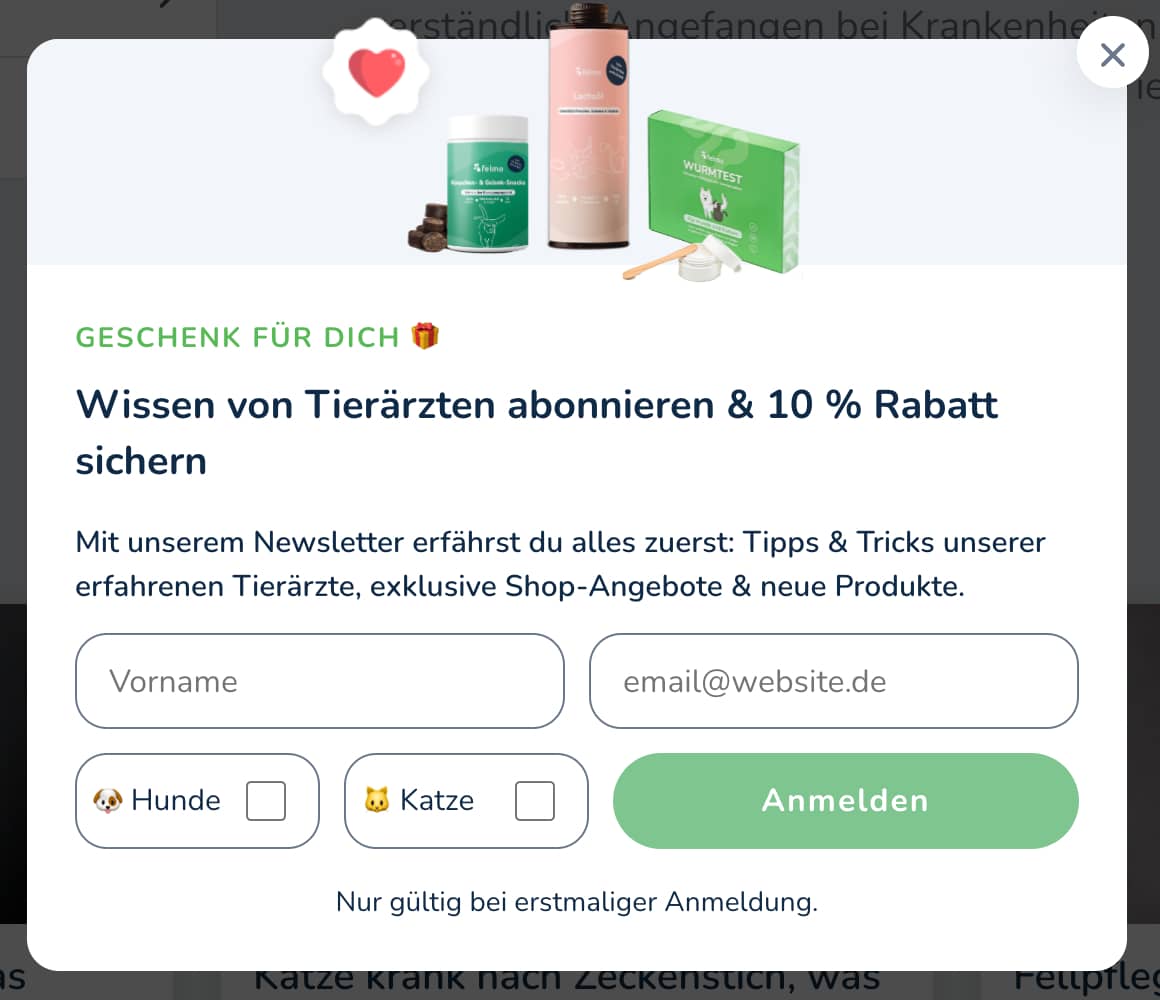
Im Kern deines Call-to-Actions geht es auch immer um Kontaktdaten. Oftmals möchtest du also E-Mail-Adressen einsammeln und tust dies durch das Anbieten von weiteren Inhalten wie bspw. E-Books, Whitepaper oder im Onlineshop der beliebte Gutschein für die erste Bestellung. Achte außerdem darauf, einen Mehrwert herauszustellen.

Im obigen Beispiel nutzt der mobile Tierarzt felmo die Headline „Wissen von Tierärzten abonnieren & 10 % Rabatt sichern“, um den Newsletter-CTA zu stärken.
Entwickle daher ansprechende CTAs und Botschaften um den Call-to-Action herum, um mehr Newsletter-Anmeldungen und E-Mail-Adressen zu sammeln. Denn klare und handlungsorientierte Begriffe fördern deine Conversion Rate.
Beliebte Formulierungen sind:
- Abonnieren & Wissen sichern
- Jetzt Anmelden
- Jetzt Registrieren
- Anmelden & Gutschein sichern
- Kostenloses PDF herunterladen
- Anmelden und 1x im Monat die besten Tipps für xyz erhalten
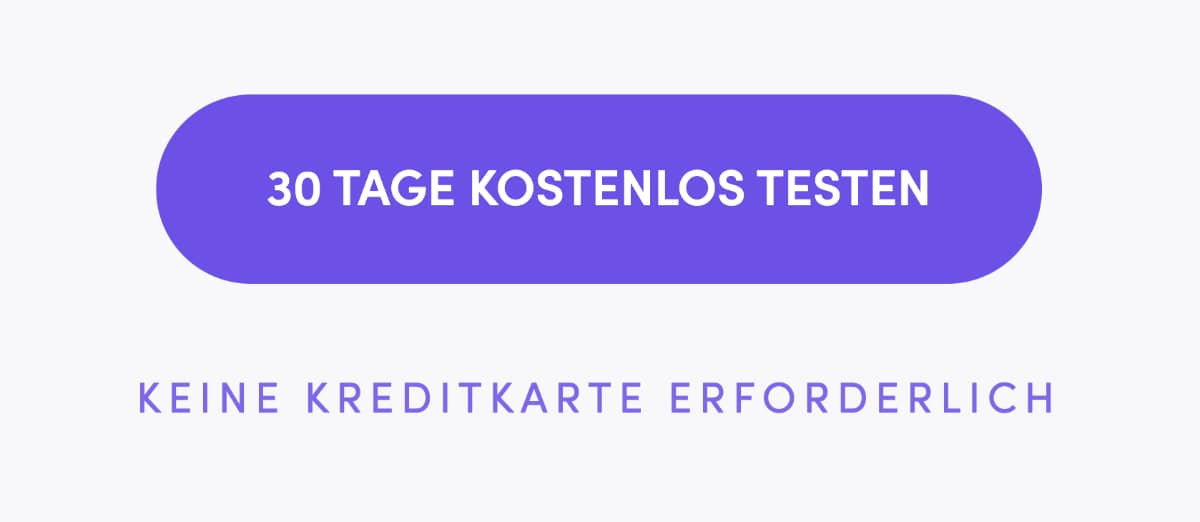
5. Call-to-Action, um kostenlose Angebote zu promoten
Ob bei Erstanmeldungen oder anderen Angeboten, kostenlose Angebote sind immer beliebt. Daher ist auch die Bezeichnung im Button generell nützlich. Nutze daher Formulierungen, die den kostenlosen Aspekt betonen, um Interesse zu wecken.
Das magische Wort „Kostenlos“ kann helfen, deinem CTA die nötige Aufmerksamkeit zukommen zu lassen und Bedenken entgegenzuwirken.

Beliebte Formulierungen sind daher:
- Kostenlos testen
- Zur kostenlosen Testversion
- Kostenloser Download
- Kostenloses E-Book testen
- Kostenloses Probeabo starten
- Kostenlose 30-Tage-Testversion
- Kostenlosen Ratgeber herunterladen
- X Tage kostenlos testen
- Kostenlos anmelden und „Benefit/Ergebnis einfügen“
Wie solche Formulierungen letztlich bei deiner Zielgruppe ankommen, solltest du immer gegentesten. In Content- und UX-Tests erleben wir immer wieder, wie schnell die eigene Design- oder Marketing-Meinung mit der Wahrnehmung der Zielgruppen kollidieren kann. Der ehrliche und nützliche Input hilft anschließend dabei, noch bessere Auftritte zu gestalten.
6. CTAs in der Navigation
Calls-to-Action in der Navigation können die User Experience verbessern, da die Navigation ein primärer Anlaufpunkt zur Orientierung auf einer Website ist. Durch die gezielte Platzierung von CTAs in der Navigation erleichterst du das Auffinden und Ausführen der gewünschten Handlungen und wirkst auch positiv auf die Conversion ein.
Platziere wichtige Aktionen wie „Anmelden“, „Jetzt kaufen“ oder „Kontakt aufnehmen“ prominent im Hauptmenü oder in der Seitenleiste.
Achte darauf, dass diese Buttons gut sichtbar sind und es nur einen primären CTA in der Navigation gibt. Außerdem sollten die Main-Navi-Items keine Buttons sein. Falls du dir bei Navi-CTAs unsicher bist, kannst du qualitatives Feedback mittels UX-Testing einsetzen, um User bei der Bedienung sowie das Warum hinter Aussagen besser zu verstehen.

7. CTA-Texte für Informations- und Weiterbildungsangebote
Viele Unternehmen nutzen Premium-Content und Inhalte zur Wissensvermittlung, um der eigenen Zielgruppe einen Mehrwert zu bieten und Kontakte einzusammeln.
Beliebte Formate sind dabei Whitepaper, Case Studies, E-Books, Webinare oder Online-Seminare. Ein guter Call-to-Action sollte auch hier die Arbeit nicht alleine übernehmen und durch weiterführende Informationen unterstützt werden.

Geläufige CTA-Texte für Premium-Inhalte sind:
- E-Book anfordern
- Zum Webinar anmelden
- Whitepaper erhalten
- Jetzt xyz herunterladen
Stärkere CTA-Texte inkl. Mehrwert:
- Jetzt zum Webinar anmelden (Und die Folien im Nachgang erhalten)
- Jetzt E-Book herunterladen (und zum XYZ-Profi werden)
- Case Study anfordern und exklusive Einblicke erhalten
Weitere Call-to-Action-Arten & Beispiele
Der exklusive Call-to-Action
Exklusive Angebote sind nicht nur ideal für Generation Z Marketing. Viele Menschen werden von exklusiven Inhalten angesprochen, wenn diese den richtigen Mehrwert liefern und dies auch authentisch rüberbringen. Amazon nutzt bspw. den Prime Day, um exklusive Angebote an Ihre Abonnenten auszustreuen. Aber auch viele andere Anbieter setzen auf das Wort „Exklusiv“, um mit ihren Angeboten zu locken.

Call-to-Action, um zeitlich begrenzte Angebote zu promoten
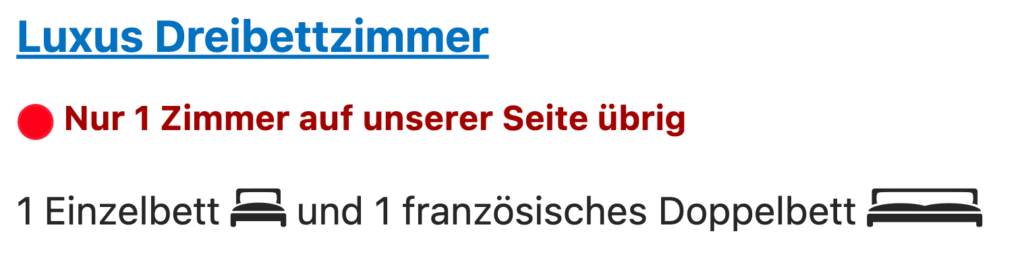
Häufig wird die Dringlichkeit genutzt, um eine Handlung zu beschleunigen. Viele Onlineshops tun dies durch das Hinzufügen einer Uhr am Warenkorb. Besonders Shops mit Produktpreisen, die stark schwanken (z.B. Edelmetall) oder Gütern, die in einer begrenzten Anzahl vorhanden sind, erzeugen so eine Form der Dringlichkeit, die User zum Handeln animieren soll.
Letztlich bedienen sich diese Shops der Angst des Konsumenten, etwas Wichtiges verpassen zu können, wenn dieser jetzt nicht handelt. Gleichzeitig erhöht sich die Freude, wenn dann etwas ergattert haben, was andere vielleicht verpassen werden.
Mögliche CTA-Texte:
- Jetzt begrenztes Angebot sichern
- 1 von 100 XYZ sichern
- Jetzt Anmelden (Angebot verfällt zum ____)
Booking.com hat dies verstanden und nutzt verschiedene Trigger, um zeitlichen Druck für Hotelangebote auszuüben (Nur noch x Zimmer zu diesem Preis verfügbar). Auch Etsy.com steigert die Dringlichkeit auf wenig verfügbare Güter eher durch Textinhalte als durch den Call-to-Action (In X Warenkörben).

Feedback-Call-to-Action
Feedback-Buttons sind ein wichtiges Element auf einer Website, um die Meinung und Erfahrungen deiner User zu erfassen und somit die User Experience kontinuierlich zu verbessern. Denn durch gezieltes Sammeln von Feedback können Schwachstellen identifiziert und Optimierungspotenziale aufgedeckt werden.
Um Usern die Möglichkeit zu geben, unkompliziert Feedback abzugeben, sollte der Feedback-Button gut sichtbar und leicht zugänglich auf der Website platziert werden. Durch das Einbinden eines solchen Buttons zeigst du, dass du offen für Kritik und Anregungen bist und deine Website oder dein Angebot stets verbessern möchtest, um deiner Zielgruppe die bestmögliche Erfahrung zu bieten.
Ein guter Call-to-Action für Feedback-Buttons sollte klar und einladend formuliert sein, um Menschen zu signalisieren, dass ihre Meinung geschätzt wird und ihre Rückmeldung den Service oder das Produkt verbessern kann.
Statt der einfachen Formulierung „Jetzt Feedback geben“ kannst du auch anders vorgehen und bspw. eine Incentivierung einflechten oder charmanter um Feedback bitten.
Beispiele für effektivere CTAs für Feedback-Buttons sind:
- Teile uns deine Erfahrungen mit
- Gib uns dein Feedback (und erhalte xyz)
- Sag uns, was du denkst
- Hilf uns, besser zu werden
- Teile dein Feedback – nur so werden wir besser
Eliminiere das Rätselraten: Erhalte Feedback durch qualitatives Call-to-Action-Testing
Nimm das Rätselraten mit Feedbackschleifen heraus, indem du deine CTAs testest. Wie du weiter oben gelesen hast, solltest du wertvollen Traffic nicht für CTA-Testing verschwenden. Außerdem würde dir ein A/B-Test nicht das Warum hinter etwaigen Daten verraten. Und die Farbe solltest du schon gar nicht testen.
Für gute Call-to-Action gelten Grundregeln wie Einfachheit, Klarheit, aktive Handlungsaufforderung, Mehrwert und visueller Kontrast zum Design. Wenn du diese befolgst, steht einem guten CTA nichts im Wege.
Erstes Feedback deines Buttons solltest du dir auch immer durch Kollegen holen – es spricht ohnehin nie etwas gegen ein schnelles 4-Augen-Feedback. Noch besser ist es allerdings, wenn du deine CTAs zusammen mit deiner Zielgruppe in einer einfachen qualitativen Analyse untersuchst.
Heutzutage ist es kein Problem, schnelle Remote-Tests aufzusetzen und sich qualitatives Wissen zu holen. So kannst du entweder einen 5-Minuten-Test nutzen, oder du flechtest die Call-to-Action-Analyse in einen UX-Test, wie eine Landingpage-Analyse mit ein. Gerne zeige ich dir, wie das geht.
Du möchtest dich mit mir zu Call-to-Action austauschen oder hast Fragen zu dem Beitrag? Dann klicke doch einfach hier und tritt mit mir in Kontakt.
Häufige Fragen zu Call-to-Action
Was ist ein Call-to-Action?
Ein Call-to-Action (CTA) ist eine Aufforderung an die Nutzer einer Webseite, eine bestimmte Handlung durchzuführen. Ziel eines CTA ist es, den Nutzer aktiv einzubinden, sein Interesse zu wecken und ihn dazu zu motivieren, eine gewünschte Aktion auszuführen. Dies kann etwa der Kauf eines Produkts, die Anmeldung zu einem Newsletter, das Herunterladen einer Datei oder das Hinterlassen von Feedback sein. CTAs werden häufig in Form von Buttons, Links oder Texten gestaltet, die den Nutzer direkt ansprechen und eine Handlungsaufforderung enthalten. Sie sind ein wichtiges Element im Online-Marketing und in der Webseitengestaltung, um die Conversion Rate zu erhöhen und das User Engagement zu fördern.
Welche Call-to-Action gibt es?
Es gibt eine Vielzahl von Calls-to-Action, die je nach Kontext und Ziel eingesetzt werden können. Typische Anwendungsgebiete sind CTAs für Shop-Warenkörbe, Newsletter-Anmeldungen, Check-out, Registrierungen, Logins und Kontaktaufnahmen. Achte darauf, den richtigen CTA für dein Angebot auszuwählen, um die Conversion Rate und das User Engagement zu erhöhen. Außerdem sollten deine CTAs klar und handlungsorientiert formuliert sind, um den Usern eine einfache und verständliche Handlungsaufforderung zu bieten.
Was ist der Unterschied zwischen Call-to-Action und Calls-to-Action?
In der deutschen Sprache wird „Call-to-Action“ häufig verwendet, um sich auf eine einzelne Handlungsaufforderung zu beziehen, wobei „Calls-to-Action“ die Mehrzahlform darstellt. Die Abkürzung „CTA“ steht für einen einzelnen Call-to-Action, während „CTAs“ die Mehrzahlform ist.
Wie schreibt und erstellt man einen guten Call-to-Action?
Um einen guten Call-to-Action (CTA) zu schreiben, welcher zum Klicken animiert, und die gewünschte Aktion ermöglicht, solltest du auf Klarheit, Handlungsorientierung, Relevanz, visuelle Hervorhebung und prägnante Botschaften, achten. Ein guter CTA-Text kann auch Emotionen wecken oder den Usern des Angebots hervorheben (z.B. „Sichere dir deinen Rabatt“, „Entdecke die Vorteile“ oder „Lass dich inspirieren“).
Welche Farbe sollte ein CTA haben?
Die Farbe des Call-to-Action hat für sich genommen wenig bis gar keine Wirkung. Wichtiger ist, wie der CTA formuliert und platziert wird, welche unterstützenden Informationen in der Nähe des Buttons vorhanden sind, wie sich die visuelle Hierarchie der Seite durch den CTA verändert und wie der Call-to-Action hervorgehoben wird (CTA-Kontrast zum restlichen Design).



